ทำไมต้องใช้ Container ใน Canvas App
วันนี้ผมจะมาพูดถึง Control ที่ทรงพลัง แต่ไม่ค่อยมีใครรู้จักใน Power Apps กัน นั่นก็คือ Container นั่นเอง
นักพัฒนา Power Apps ที่มีประสบการณ์จะรู้ว่า Container เป็นอุปกรณ์ควบคุมที่จะใช้เมื่อต้องการให้แอป Responsive นั่นเป็นความจริง แต่ไม่ทั้งหมด! วันนี้ผมจะอธิบายว่านักพัฒนา Canvas App ทำไมต้องใช้ Container ในทุกแอปของคุณ แม้ว่าแอปจะไม่ Responsive ก็ตาม
แต่ผมขอบอกก่อนว่าบทความนี้จะไม่ได้อธิบายถึงวิธีการใช้งาน Container เชิงลึก แต่ผมจะอธิบายพร้อมยกตัวอย่างคร่าว ๆ ว่าทำไม Container ถึงเป็น Control ที่คุณต้องใช้
Quick Suggest
ถ้าสนใจอยากรู้เพิ่มเติม ขอแนะนำบทความ
Container คืออะไร
Container เป็น Control ของ Canvas App ใน Power Apps ใช้จัดวางตำแหน่งของส่วนประกอบในแอป เช่น ปุ่ม ฟอร์ม หรือข้อความ ทำให้แอปเป็นระเบียบ และมีความเป็นมืออาชีพมากขึ้น
ประเภทของ Container
มี 3 ประเภท ดังนี้
1. Container (ผมจะเรียกว่า Container ปกติ)
Container แบบนี้เหมือนกล่อง แค่วาง Control อื่นลงไปใน Container คุณก็สามารถจัดเรียงอุปกรณ์ควบคุมภายในได้อย่างอิสระ
2. Vertical Container
Vertical Container เหมือนกับ Container ปกติ แต่จะไม่อนุญาตให้ Control ภายในทับซ้อนกัน โดยแต่ละ Control จะถูกจัดเรียงเป็นแนวตั้ง
3. Horizontal Container
Horizontal Container เหมือนกับ Vertical Container แต่จัดเรียงเป็นแนวนอน
ฟังก์ชันเหล่านี้ช่วยให้คุณสามารถจัดการและจัดเรียงแอปของคุณได้ง่ายขึ้น โดยเฉพาะในตอนที่คุณต้องจัดเรียงและการออกแบบใหม่ ต่อไปเรามาดูวิธีการกัน!
Demonstration
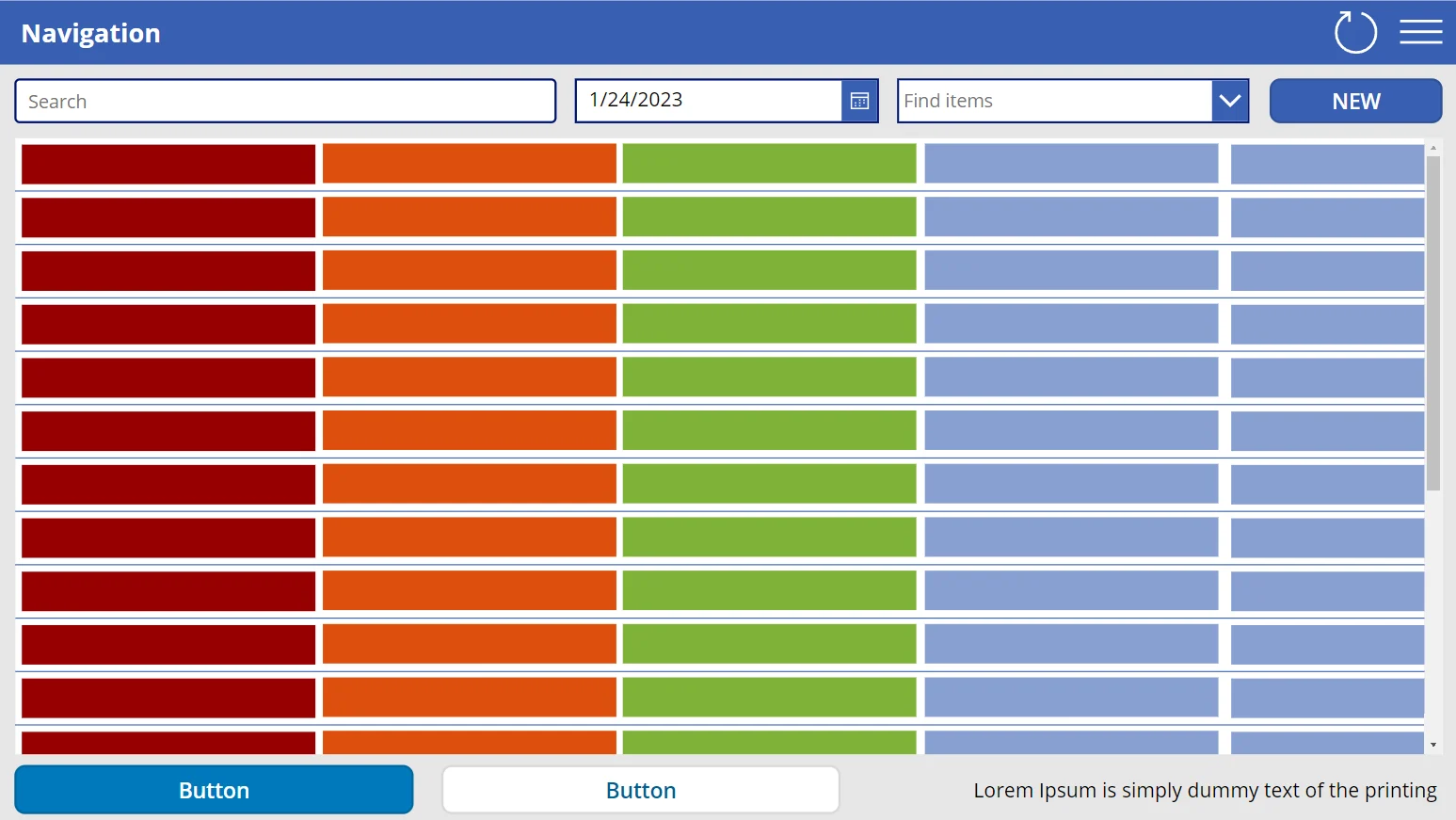
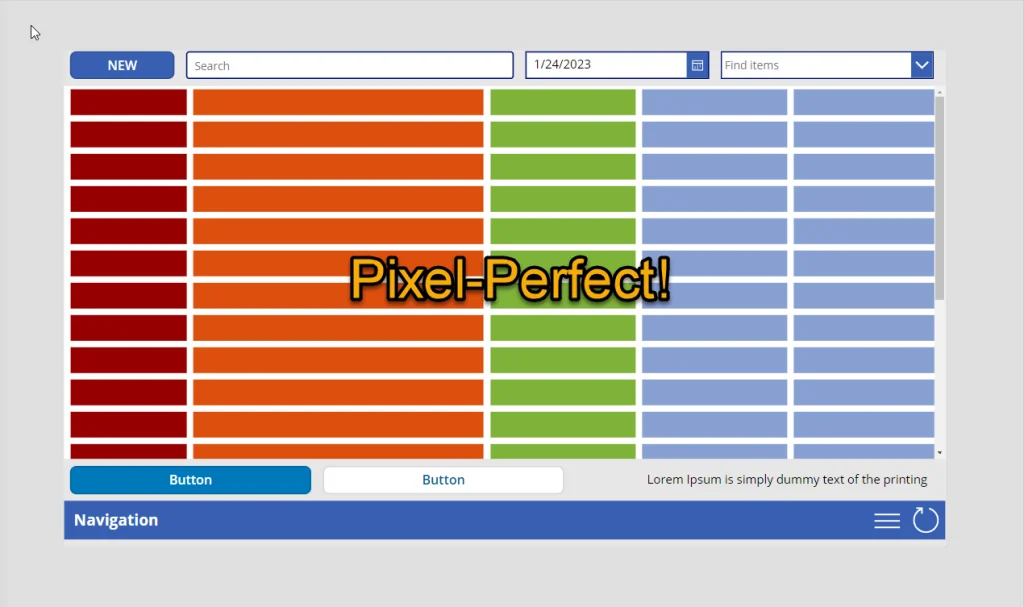
นี่เป็นตัวอย่างของหน้าจอพื้นฐานใน Canvas App หน้าจอนี้เป็นเพียงหน้าจอสำหรับแสดงรายการข้อมูลโดยใช้ Gallery พร้อมกับปุ่มและตัวกรอง ผมจะพาทุกคนมาดูว่าตอนที่มีหรือไม่มี Container จะแตกต่างกันอย่างไร

สถานการณ์ที่ 1
นำ “ปุ่มใหม่” มาเป็นอันดับแรกและเลื่อน TextInput และ DatePicker ไปทางซ้าย
ไม่มี Container
คุณจะต้องลากปุ่มไปทางซ้ายแล้วลากอุปกรณ์ควบคุมตัวอื่น ๆ ไปทางซ้าย ทีละตัว ซึ่งจะเป็นงานที่ยากหากคุณมี Control จำนวนมาก
มี Container
ไม่ว่าจะมี Control กี่ตัวในแถวเดียวกัน คุณก็แค่คลิกเพียง 3 คลิกเท่านั้น
สถานการณ์ที่ 2
ปรับขนาดความกว้างของ Column ใน Gallery
ไม่มี Container
คุณจะต้องปรับขนาดหรือย้ายป้ายข้อความอื่น ๆ เพื่อคอลัมน์อื่นเพื่อเติมพื้นที่ที่มีอยู่ ลองคิดดูว่าถ้า Gallery ของคุณมี 10 Column จะเกิดอะไรขึ้น!
มี Container
อุปกรณ์ควบคุมแต่ละตัวจะปรับขนาดตัวเองอัตโนมัติเพื่อเติมพื้นที่ว่างที่มีอยู่ เยี่ยมไปเลยใช่ไหมล่ะครับ
สถานการณ์ที่ 3
หัวหน้าต้องการย้ายแถบ Navigation ไปด้านล่าง
ไม่มี Container
ลองคิดดูว่าบนหน้าจอของคุณมีอุปกรณ์ควบคุมมากกว่า 30 ตัว นั่นหมายความว่าคุณกำลังจะเสียเวลาเป็นชั่วโมงเพื่อทำสิ่งนี้!
มี Container
เลื่อนขึ้นได้เองอัตโนมัติ นี่มันเวทมนตร์ชัด ๆ
สถานการณ์ที่ 4
มนุษย์ไม่ได้ Perfect ทุกคนสามารถผิดพลาดได้
ไม่มี Container
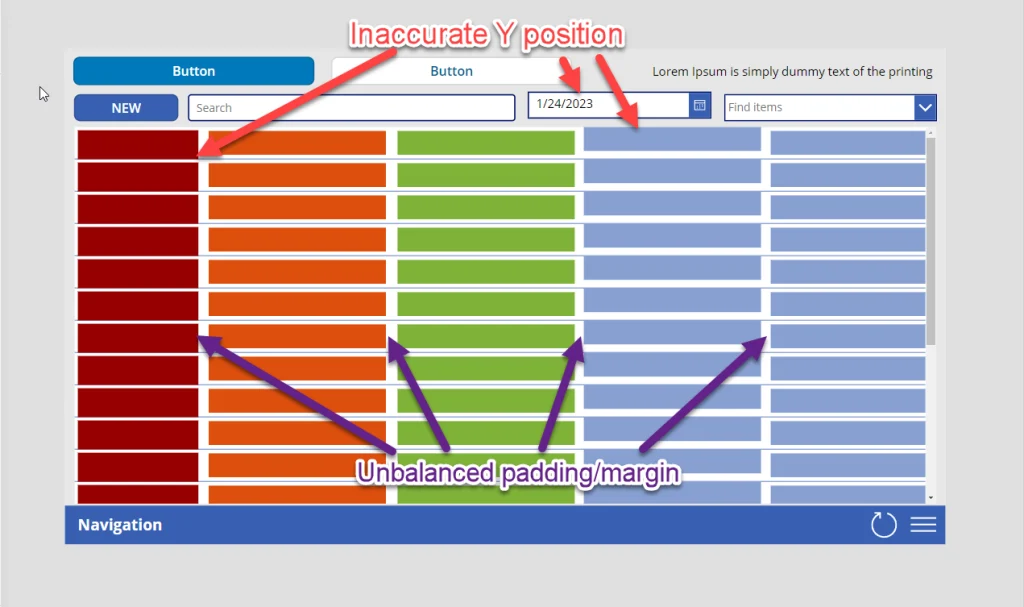
ปัญหาที่พบเจอบ่อยสำหรับนักออกแบบ Canvas App คือ บางครั้งการจัดวางหน้าจอให้อยู่ในตำแหน่ง Pixel-perfect เป็นเรื่องที่ทำได้ยาก

มี Container
หากแอปของคุณถูกควบคุมด้วย Container นั่นหมายความว่าขนาด ระยะห่าง ระยะขอบของหน้าจอแอปจะอยู่ในตำแหน่ง Pixel-perfect ตลอดเวลา

สรุป
หากคุณใช้ Container ใน Canvas App ของ Power Apps จะไม่เพียงแค่ช่วยแอปมีความเป็นมืออาชีพมากขึ้น แต่ยังช่วยให้คุณทำงานได้ง่ายและเร็วขึ้น อีกทั้งลดความยุ่งยากในการ Maintain ในระยะยาวอีกด้วย
ดาวน์โหลด
ผมเข้าใจว่าการใช้ Container ของ Canvas Apps ไม่ใช่เรื่องง่าย และบทความนี้ของผมก็อาจยังไม่ครอบคลุมการใช้ทั้งหมด แต่ทุกคนสามารถดาวน์โหลดแอปที่ผมสาธิตให้ทุกคนข้างต้นได้ที่นี่! Download Sample App
ก้าวเข้าสู่ Digital Business
ดูผลิตภัณฑ์ที่เกี่ยวข้องได้ที่นี่