สวัสดีครับทุกคน วันนี้ผมจะมาแชร์ประสบการณ์การสร้าง Power Apps ล่าสุดของผม ซึ่งมันซับซ้อนที่สุดที่ผมเคยสร้างมา
โปรเจกต์ Power Apps นี้ถูกออกแบบมาเพื่อ Trading company คือ บริษัทที่ดำเนินการขาย การจัดการคลังและการขนส่งด้วยตัวเอง ทำให้แอปมีหลากหลายโมดูลที่รองรับการใช้งานของพนักงานในบริษัท Trading company
Quick Suggest
หากสนใจเรียนรู้เพิ่มเติม ขอแนะนำบทความ
Functional Requirements ในการสร้าง Power Apps
ก่อนอื่นมาดู Functional Requirements ที่ผมได้รับมากันก่อน
สำหรับฝ่ายขาย
- ตรวจสอบข้อมูลและสถานะของลูกค้า
- สามารถสร้าง Sales Order
- ตรวจสอบสิทธิพิเศษสำหรับลูกค้าแต่ละราย
- ออกใบเสร็จรับเงินและบันทึกการชำระเงิน
สำหรับฝ่ายคลังสินค้า
- ดูรายการสินค้าที่ต้องจัดเตรียมตามใบสั่งซื้อ
- ช่วยตรวจสอบความถูกต้องของสินค้าในกล่องกับใบสั่งซื้อ
สำหรับฝ่ายขนส่ง
- ดูรายการสินค้าที่ต้องจัดส่ง
- ติดตามสถานะการจัดส่งสินค้า
อื่น ๆ เพิ่มเติม
-
- รองรับการใช้งานทุกอุปกรณ์ทั้งคอมพิวเตอร์และมือถือ
- สามารถเชื่อมต่อการใช้งานกับ D365 F&O ได้อย่างราบรื่น
Technical Requirements ในการสร้าง Power Apps
มาดู Requirements ทางเทคนิคกันบ้างครับ
- สร้างขึ้นบน Power Platform ที่มีการพัฒนาแอปที่รวดเร็วและมีความปลอดภัย
- สามารถรองรับผู้ใช้งานพร้อมกันได้ประมาณ 100 คน
- จัดการ Transaction ที่เข้ามาในทุก ๆ วินาที
- เชื่อมต่อข้อมูลจาก Dynamics 365 Finance & Operations ได้แบบเรียลไทม์
- เชื่อมต่อ Data source ได้มากกว่า 50 ตาราง / Data source
- สามารถจัดการแหล่งข้อมูลขนาดใหญ่ (เช่น ข้อมูลหลักของลูกค้าที่มีประมาณ 30,000 รายการ)
- แอปนี้ต้องเร็ว แม้ตอนที่เสิร์ชข้อมูลขนาดใหญ่
พออ่านถึงตรงนี้ทุกคนอาจมองว่าไม่เห็นจะมีอะไรยากใช่ไหมครับ แต่ปัญหาใหญ่ คือ ความเร็ว
ซึ่ง Microsoft บอกไว้อีกว่า การเชื่อมต่อแอปกับแหล่งข้อมูลจำนวนมาก เช่น การเชื่อมต่อกับข้อมูลมากกว่า 50 ตาราง จะทำให้แอปมีทรัพยากรที่เพิ่มขึ้น และใช้พลังการประมวลผลและหน่วยความจำที่เพิ่มขึ้น แต่ Requirements คือต้องทำงานได้เร็ว เป็นเรื่องที่ท้าทายผมมาก
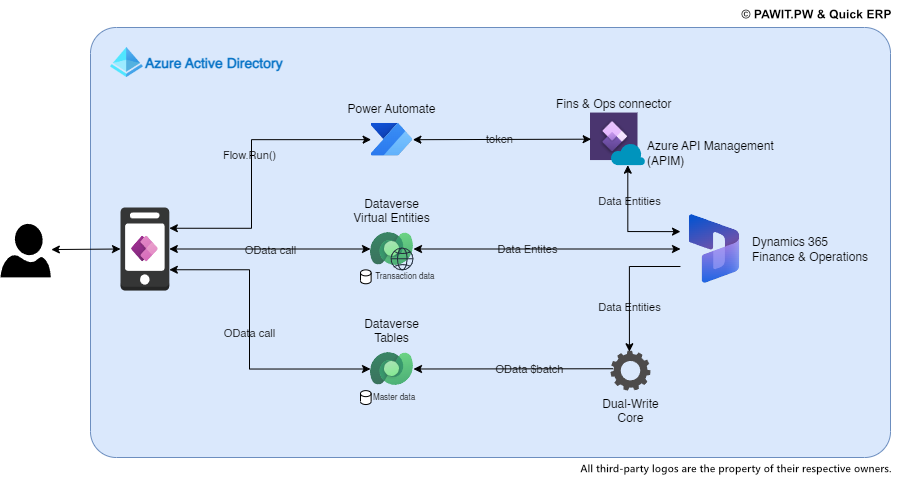
Software Architecture

Architecture จะแสดงให้เห็นว่าแอปทำงานร่วมกับ D365 F&O ได้อย่างไร
ตาราง Dataverse
โดยปกติตาราง Dataverse จะใช้เก็บข้อมูลที่มีจำนวนมาก ๆ ซึ่งส่วนใหญ่จะเป็นข้อมูล Master Data โดยจะจำเป็นกับผู้ใช้ที่ต้องการค้นหาข้อมูลอย่างรวดเร็ว เพราะข้อมูลจริงจะถูกจัดเก็บบน Dataverse ซึ่งมีการเชื่อมต่อกับ Power Apps ได้รวดเร็ว ซึ่งเป็นเพราะ Dual-Write ที่ช่วยให้เราอัปเดตข้อมูลได้ Near-Real time มากที่สุด
Quick Suggest
หากสนใจเรียนรู้เพิ่มเติม ขอแนะนำบทความ
Dataverse Virtual Entities
นี่เป็นวิธีที่ใช้เยอะที่สุดภายในแอปนี้ เพราะมีประสิทธิภาพดี สามารถ Query ได้เร็ว และเหตุผลที่สำคัญอีกอย่่างหนึ่งคือง่ายต่อการ Maintain อีกด้วย
Power Automate
การทำงานของ Power Apps ยังคงมีข้อจำกัดบางประการในการทำงานร่วมกับ D365 F&O ดังนั้นจึงต้องขอความช่วยเหลือจาก Power Automate ที่สามารถบันทึกและติดตามกิจกรรมต่าง ๆ ที่ผู้ใช้ทำในระบบของเรา เช่น การสร้าง Sales order เป็นต้น
Quick Suggest
หากสนใจเรียนรู้เพิ่มเติม ขอแนะนำบทความ
Fins & Ops
แม้ว่าเราจะมีหลากหลายวิธีกาารที่จะเชื่อมต่อให้ Power Apps สามารถ Query ข้อมูลใน D365 F&O ได้แล้วก็ตาม แต่ก็ยังมีข้อจำกัดอีกอย่างหนึ่งที่ Power Apps ยังไม่สามารถทำได้ คือ ยังไม่สามารถค้นหาข้อมูลที่มีความซับซ้อนมาก ๆ บางอย่างใน D365 F&O ที่จำเป็นต้องค้นหามากกว่า 10 ตารางและมีโค้ด X++ นับไม่ถ้วนในฝั่ง D365 F&O ดังนั้นจะดีกว่าไหมถ้าเราสามารถใช้ “Execute action” เพื่อเรียกโค้ด X++ ใน D365 F&O ให้คำนวณและส่งแค่ผลลัพธ์กลับมายัง Power Apps
Quick Suggest
หากสนใจเรียนรู้เพิ่มเติม ขอแนะนำบทความ
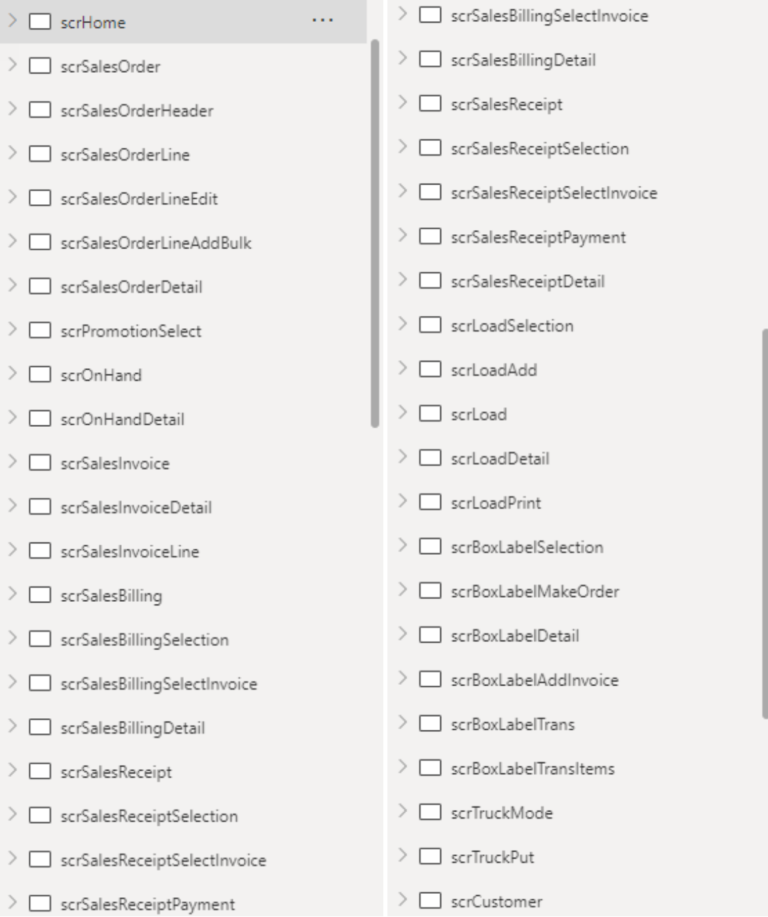
The App

ในหน้าแอปตอนนี้มีหน้าจอมากกว่า 40 หน้า (ซึ่งอาจมีเพิ่มเติมมากกว่านี้) ซึ่งตรงนี้แหละที่บอกเราได้ว่าแอปนี้ไม่ได้ง่ายต่อการ Maintain
อีกทั้งการเปลี่ยนแปลงฟังก์ชันในหน้าจอหนึ่งไม่ควรส่งผลกระทบไปยังหน้าจออื่น ๆ ในขณะที่บางส่วนของแอปที่ใช้เทมเพลตเดียวกันควรมีลักษณะ หรือฟังก์ชันการทำงานเดียวกัน เช่น Popup modal
ทำให้ส่วนที่ยากที่สุดคือ “ต้อง Maintain ได้”

Key สำคัญที่ช่วยให้สร้าง App ด้วย Power Apps สำเร็จ
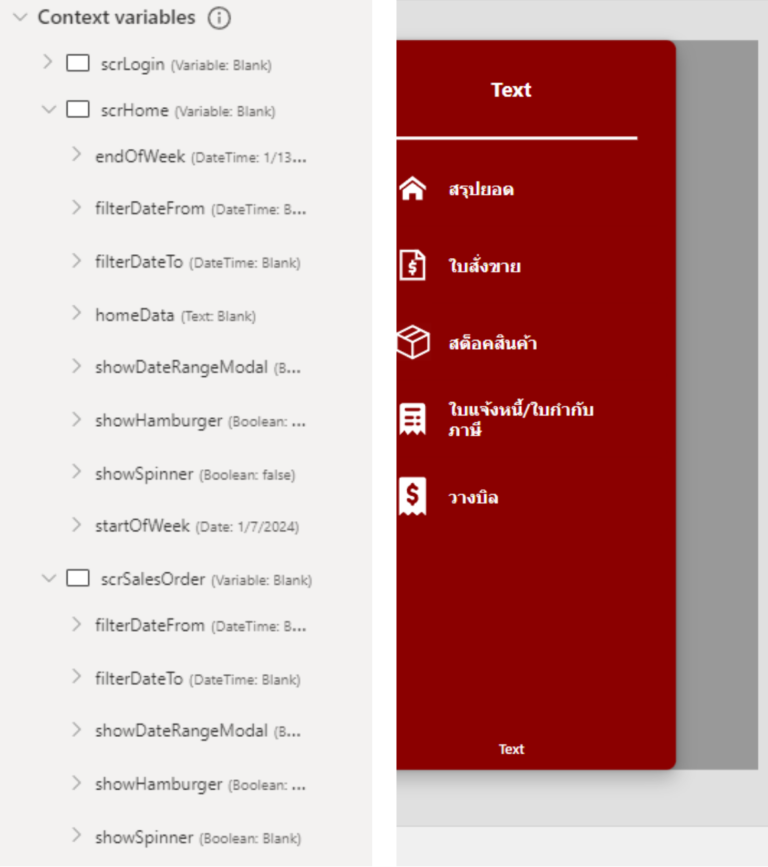
1. ตัวแปร Context
Context ถูกจำกัดเฉพาะหน้าจอ ซึ่งหมายความว่าในแต่ละหน้าจอจะมีตัวแปรที่เกี่ยวข้องกันเฉพาะหน้าจอนั้น ๆ และตัวแปรที่ไม่เกี่ยวข้องหรือไม่ส่งผลต่อหน้าจอปัจจุบันก็จะไม่ปรากฏ ซึ่งนี่เป็นข้อดีที่ทำให้ง่ายต่อการเขียนโค้ดโดยไม่สับสน (เมื่อใช้ Navigate Context จะสามารถส่งผ่านระหว่างหน้าจอได้)
2. Component
แอปที่เราใช้มักมีบางส่วน ที่มีลักษณะการทำงานที่เหมือนกัน เช่น Popup modal หรือ Hamburger menu เราควรใช้ Component สำหรับส่วนนี้ เพราะจะช่วยให้คุณมั่นใจว่าแอปของคุณจะเหมือนกันทุกส่วน เมื่อคุณต้องการแก้ไขก็สามารถทำได้เพียงครั้งเดียว แต่แสดงผลทุกส่วน
3. หลีกเลี่ยง Reference control ข้ามหน้าจอ
นี่เป็นเรื่องที่สำคัญมาก เพราะหากคุณกำลังอยู่ในหน้าจอที่ 2 และต้องการที่จะดึงค่า Text Input ในหน้าจอที่ 1 จะทำให้ Power Apps ต้องโหลดทั้งสองหน้าจอ และลองคิดดูว่าถ้าคุณสร้างมากกว่า 10 หน้า และทุกหน้ามีการ Reference หากัน ด้วยวิธีนี้ จะส่งผลกระทบต่อประสิทธิภาพการทำงานของแอปแค่ไหน
4. ใช้ Dataverse
หากแอปของคุณเป็นส่วนสำคัญของธุรกิจ มีชุดข้อมูลขนาดใหญ่ ต้องการความเร็วในการ Query ข้อมูลและง่ายต่อการ Maintain การใช้งาน Dataverse ร่วมกับ Power Apps เป็นอีกหนึ่งวิธีที่จะทำให้แอปของคุณมีประสิทธิภาพที่ดีกว่า ถึงแม้ค่าใช้จ่ายในส่วนของ License จะมีราคาสูง แต่ผมมั่นใจเลยว่าคุ้มค่ากว่าราคาที่จ่ายไปแน่นอน
5. ใช้ Solutions เสมอ
Solutions ช่วยให้คุณจัดกลุ่ม component ที่เกี่ยวข้อง เช่น แอป Flow ตาราง เข้าไว้ใน Package เดียวกัน ซึ่งทำให้ง่ายต่อการ Maintain โดยเฉพาะเมื่อคุณต้องการ Deploy ไปยัง Environment ที่แตกต่างกัน เช่น UAT หรือ Production ดังนั้นควรใช้ Solutions เสมอ จะช่วยให้คุณประหยัดเวลาในกระบวนการ Import & Export และตั้งค่าแอปใหม่ จากหลาย ๆ ชั่วโมงให้เหลือเพียง 5 นาทีเท่านั้น
6. อย่าวาง Code ซ้ำ ๆ ไว้ทุกที่
เป็นเรื่องปกติที่ฟังก์ชันการทำงานเดียวกันจะปรากฏในหลาย ๆ ส่วนของแอป ทั้งในหน้าจออื่น ๆ หรือปุ่มอื่น ๆ แต่สิ่งที่สำคัญมาก คือ อย่าวาง Code ซ้ำ ๆ เพราะเมื่อถึงตอนที่คุณต้องแก้ไข คุณจะต้องทำงานซ้ำ ๆ หลายรอบ ซึ่งมีหลากหลายวิธีที่จะหลีกเลี่ยง เช่น ใช้ Component (แทนที่จะวาง Code เดียวกันซ้ำ ๆ ในหลาย ๆ ส่วนของแอป คุณสามารถสร้าง Component ที่สามารถนำไปใช้ซ้ำได้ เช่น ฟอร์ม หรือ Popup) หรือ ใช้ Button ที่ซ่อนอยู่ (สร้าง Button หนึ่งในแอปของคุณและตั้งค่าซ่อนไว้ เมื่อ Button อื่นต้องการทำงานในฟังก์ชันเดียวกัน เพียงแค่เรียกใช้ Button ที่ซ่อนไว้ดำเนินการ หมายความว่าคุณไม่ต้องเขียน Code เดียวกันซ้ำ ๆ ในหลาย ๆ Button)
7. ใช้ With() function
With() function เป็นฟังก์ชันใน Power Fx ที่ช่วยลด Code ซ้ำ ๆ ได้ อีกทั้งยังทำให้ Code ของคุณอ่านง่ายขึ้น ยิ่งในตอนที่คุณต้องการอ้างอิงค่าที่คำนวณไว้ใน Property ที่ตัวควบคุมเดียวกัน แทนที่จะใส่ Code ซ้ำ ๆ ก็สามารถใช้ With() function ได้เลย
8. หลีกเลี่ยงการเพิ่มข้อจำกัดของ Collection
ผมสังเกตว่าหลายคนพยายามเพิ่มข้อจำกัดของ Collection จาก 500 เป็น 2,000 รายการ ซึ่งเป็นการแก้ปัญหาแบบชั่วคราว (Workaround) ในเรื่องของ Delegation แต่ในความเป็นจริง 2,000 รายการนั้นมากเกินไป และทำให้แอปของคุณมีประสิทธิภาพที่ลดลง ดังนั้นข้อจำกัด 500 รายการจึงเหมาะสมสำหรับการใช้งานแล้ว
9. Delegation เป็นเรื่องสำคัญ
มีนักพัฒนาหลาย ๆ คนที่ไม่ได้ใส่ใจกับ Delegation Warning (สัญลักษณ์เตือนสีเหลือง) จริงอยู่ว่ามันไม่ใช่ปัญหาในการทำงานกับชุดข้อมูลขนาดเล็ก แต่จะกลายเป็นปัญหาใหญ่เมื่อต้องทำงานกับชุดข้อมูลที่มีจำนวนมาก ๆ ผมทราบดีว่า Connector บางอย่างมีข้อจำกัดเกี่ยวกับการมอบหมายงาน (Delegation) เช่น SharePoint ทำให้บางครั้งก็ไม่สามารถหลีกเลี่ยงได้ แต่คุณสามารถ Filter ข้อมูลด้วย Delegable function หรือ Non-delegable function ทีหลังได้
10. ใช้ Container
แทนที่จะใช้ Code ในการอ้างอิงตำแหน่งหรือขนาดตัวควบคุมอื่น ๆ ให้ใช้ Container แทน จะทำให้แอปของคุณออกมา Perfect ทาง Pixel มากขึ้น
ผลลัพธ์
หลังจากที่ผมใช้เวลาในการพัฒนามาเป็นเวลานาน ผลลัพธ์ที่ได้ก็ คือ…
ตอบสนองทุกความต้องการ (Requirement)
แอปนี้สามารถรองรับได้ทุกความต้องการที่เราได้ลิสต์มาในตอนแรก ในขณะเดียวกันก็ยัง…
มีประสิทธิภาพการทำงาน
ผมอาจจะบอกไม่ได้ว่าเร็วมากหรือตอบสนองทันที แต่แอปนี้ก็เร็วพอที่ผู้ใช้งานไม่ต้องหงุดหงิดใจในขณะใช้งาน (เมื่อต้องการ Query ตารางที่มีข้อมูลมากกว่าา 300,000 รายการ ใช้เวลาเพียง 1-2 วินาที ซึ่งเร็วกว่า D365 F&O)
สามารถ Maintain แอปได้
ผมบอกได้เลยว่าหากผมส่งแอปนี้ไปให้ผู้ใช้ Power Apps คนอื่น ๆ จะไม่ใช่เรื่องยากเลยหากเขาต้องการแก้ไขและติดตาม โดยไม่ทำให้แอปเสียหาย เพราะ Code ทั้งหมดอยู่ในที่ที่ควรอยู่ ไม่มีโค้ดซ้ำ หรือไม่มี Code ปริศนาจากหน้าจอที่ 1 ที่จะทำให้หน้าจอที่ 2 เสียหาย
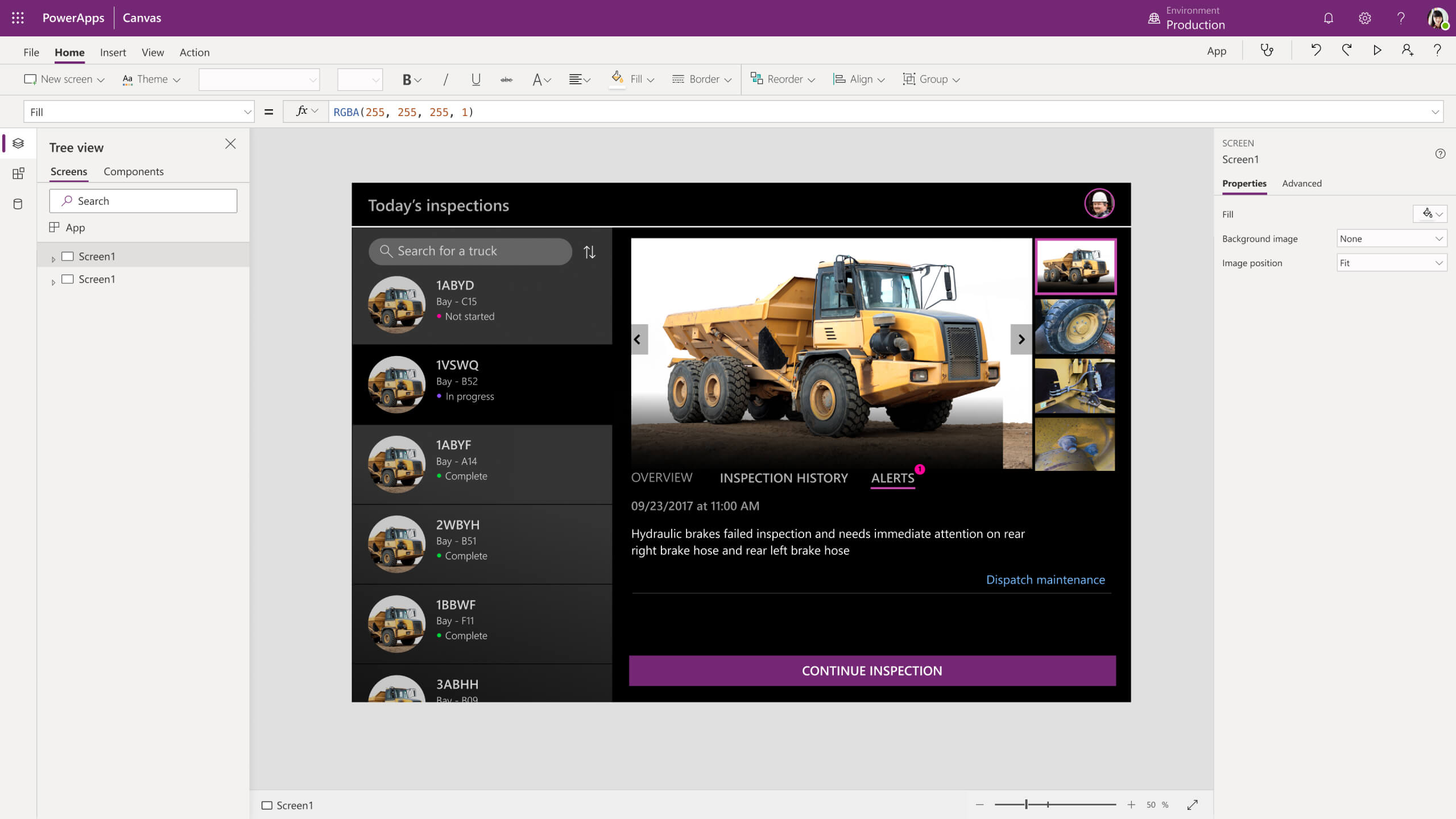
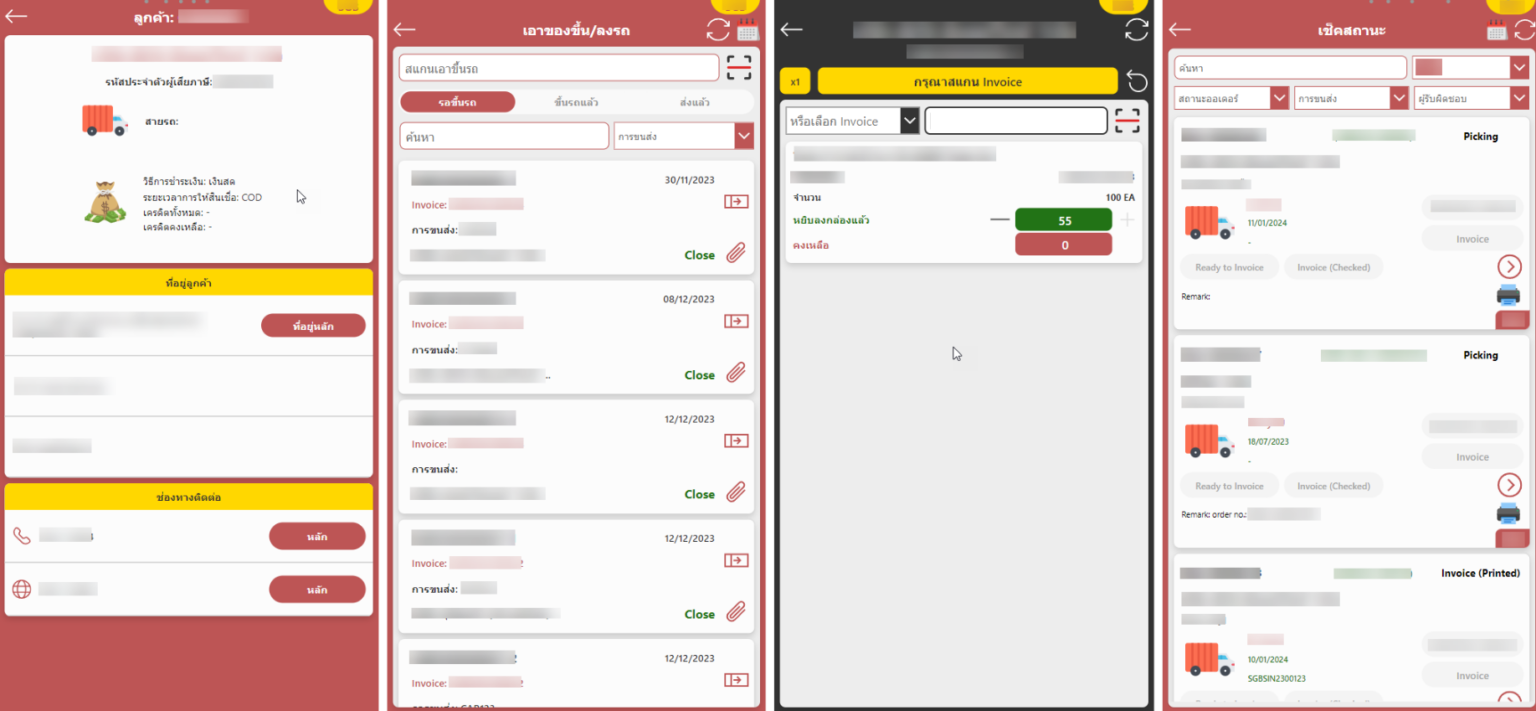
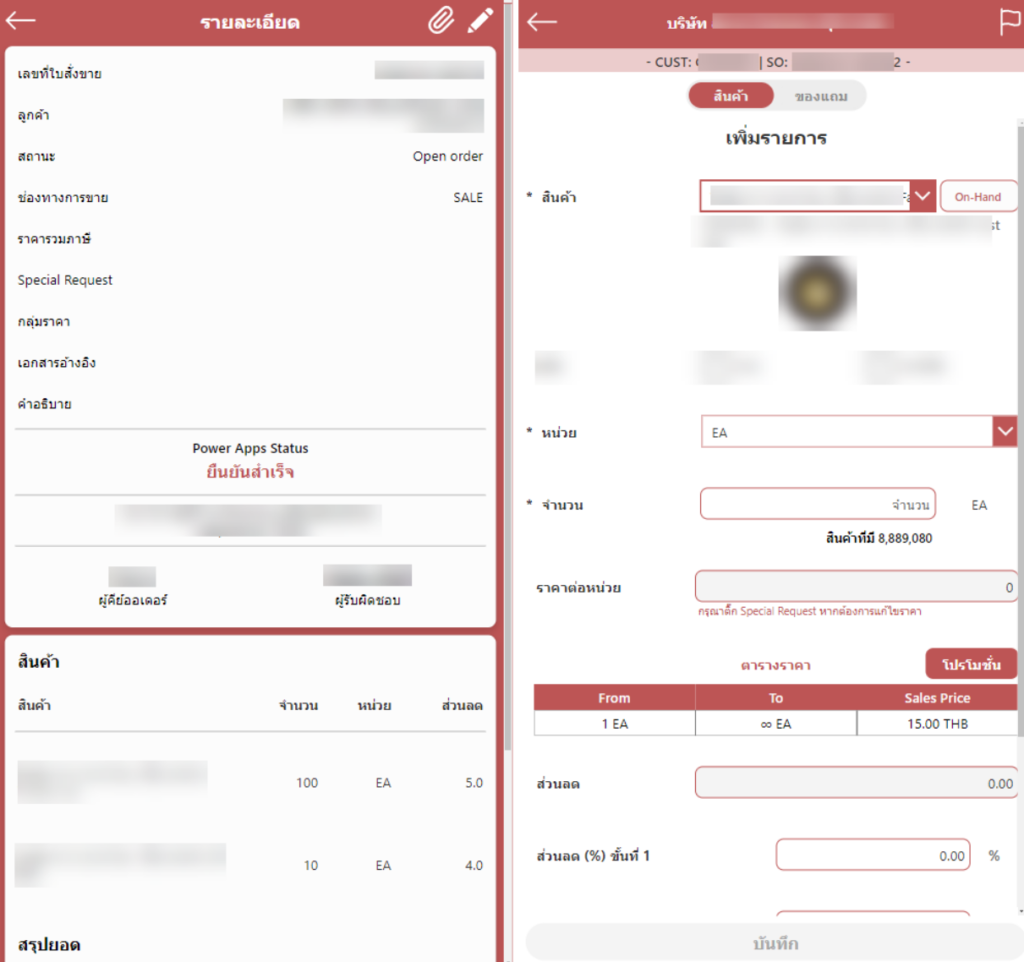
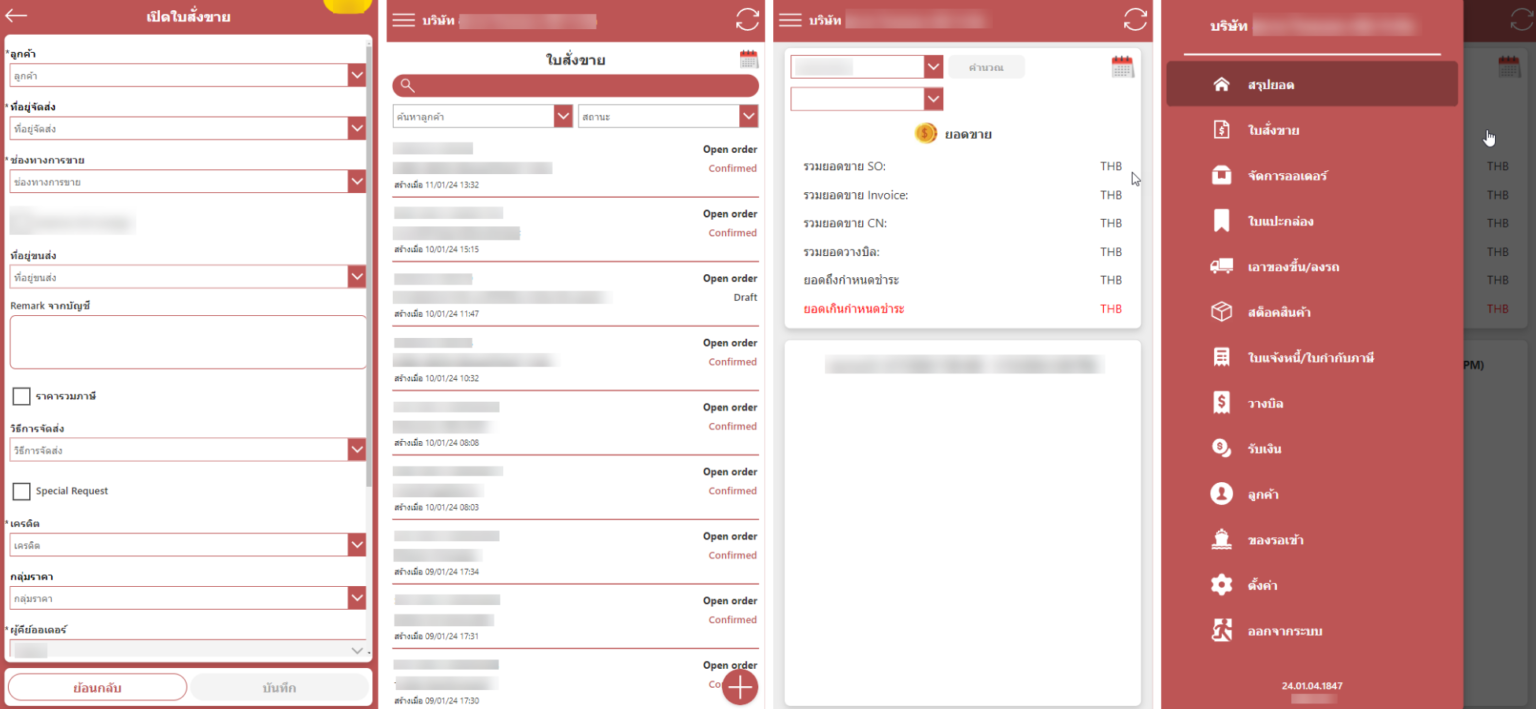
Screenshots
การเดินทางที่ยาวนานของเราได้สิ้นสุดแล้ว และนี่คือผลลัพธ์ที่ได้…



แหล่งที่มา: PAWIT.PW
ก้าวเข้าสู่ Digital Business
ดูผลิตภัณฑ์ที่เกี่ยวข้องได้ที่นี่