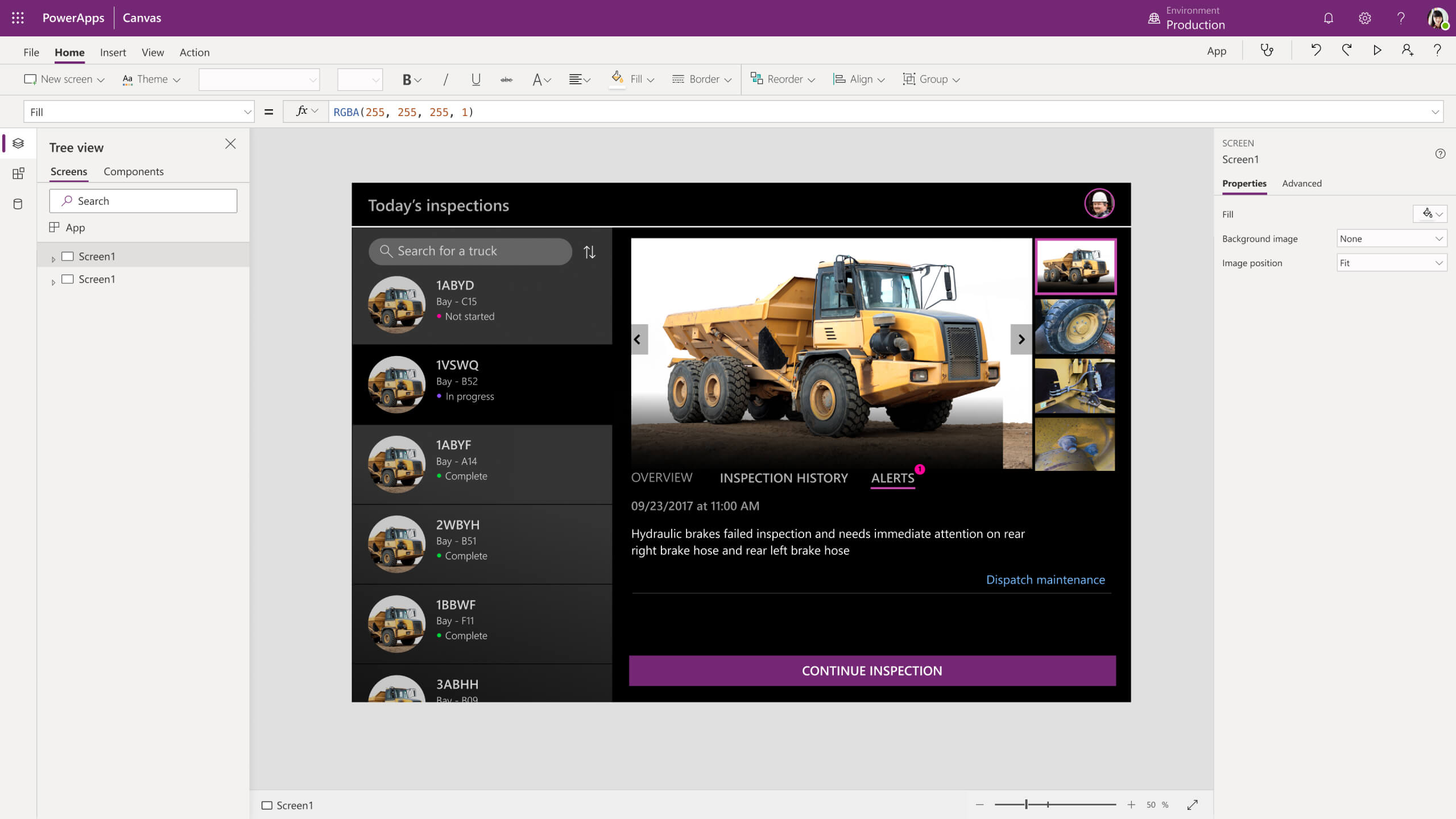
การพัฒนาแอปด้วย Canvas app ใน Power Apps
นักพัฒนาหลายคนรู้ดีว่า Canvas app ใน Power Apps นั้นช่วยสร้างแอปได้อย่างรวดเร็ว แม้จะมีนักพัฒนาเพียงคนเดียว แต่…ถ้ามีนักพัฒนาหลายคน โดยเฉพาะกับแอปที่ซับซ้อนล่ะ จะทำงานร่วมกันในเวลาเดียวกันได้อย่างไร?
Quick Suggest
หากสนใจเรียนรู้เพิ่มเติม ขอแนะนำบทความ
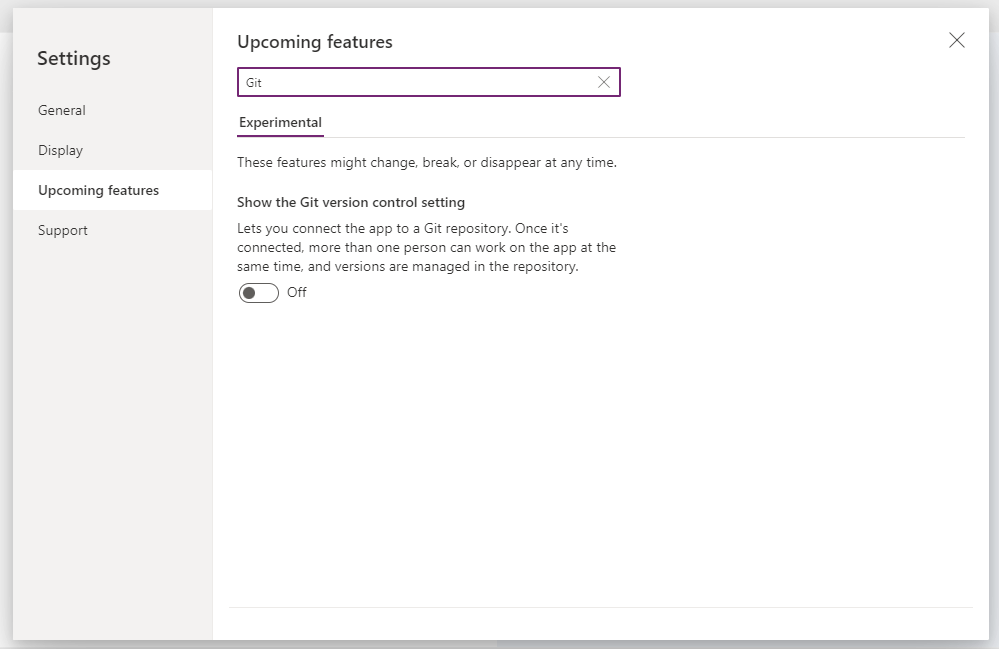
แน่นอนว่ามีฟีเจอร์นี้ ซึ่งอยู่ในส่วนของ “Experimental” เรียกว่า “Git version control”

เมื่อเปิดใช้งานฟีเจอร์นี้ก็จะทำให้คุณและทีมนักพัฒนาของคุณสามารถทำงานร่วมกันได้ในเวลาเดียวกัน
ก่อนที่เราจะเริ่มกัน ผมขอบอกก่อนว่าฟีเจอร์นี้เป็นฟีเจอร์ทดลอง ทำให้มีข้อจำกัดหลายประการที่คุณควรทราบ
- 1. เนื่องจากเป็นฟีเจอร์ทดลองทำให้ไม่เหมาะสำหรับการใช้งานบน Production เพราะบางฟังก์ชันยังคงถูกจำกัดอยู่
- 2. เมื่อเปิดใช้งานฟีเจอร์นี้จะทำให้การบันทึกอัตโนมัตถูกปิดการใช้งาน
- 3. ข้อมูลทั้งหมดของแอปจะถูกบันทึกที่ Git repository แทนการใช้ Power Apps
- 4. ถ้าต้องการดึงการอัปเดตแอปล่าสุดจาก Git ไปยัง Power Apps คุณต้อง Publish แอป
- 5. หากมีการแก้ไข Property เดียวกันบน Control เดียวกัน การแก้ไขทั้งหมดจะไม่สามารถ Merge รวมกันได้ และการแก้ไขครั้งล่าสุดจะบันทึกทับการแก้ไขก่อนหน้า
- 6. คุณจะไม่สามารถ Restore คืนค่า Canvas app ให้เป็น Version ก่อนหน้าได้ คุณจะต้องใช้ Git เพื่อ Restore คืนค่า Canvas app ให้เป็น Version ก่อนหน้าแทน
- 7. เลือก “Close” ในเมนู “File” อาจทำให้คุณคิดว่าหน้าจอแอปที่คุณทำมานั้นหายไป แต่จริง ๆ แล้ว แค่คุณกด Refresh หน้านั้น คุณจะเห็นสิ่งที่คุณทำไว้ทั้งหมดอีกครั้ง
ยังมีข้อมูลเพิ่มเติมอีกมากมาย สามารถศึกษาเพิ่มเติม ได้ที่นี่
ถ้าข้อจำกัดการใช้งานทั้งหมดได้ได้เป็นปัญหาสำหรับคุณ เรามาเริ่มกันเลย!
ลงทะเบียนใช้งาน GitHub หรือ Azure DevOps
Power Apps Git version control สามารถ Support ได้ทั้ง GitHub และ Azure DevOps ดังนั้นหากคุณมี Account ใดในสองอันนี้ก็สามารถลงทะเบียนได้เลย แต่สำหรับมือใหม่ผมขอแนะนำให้ใช้ GitHub และในวันนี้ีผมใช้ GitHub ในการลงทะเบียน
สร้าง Repository
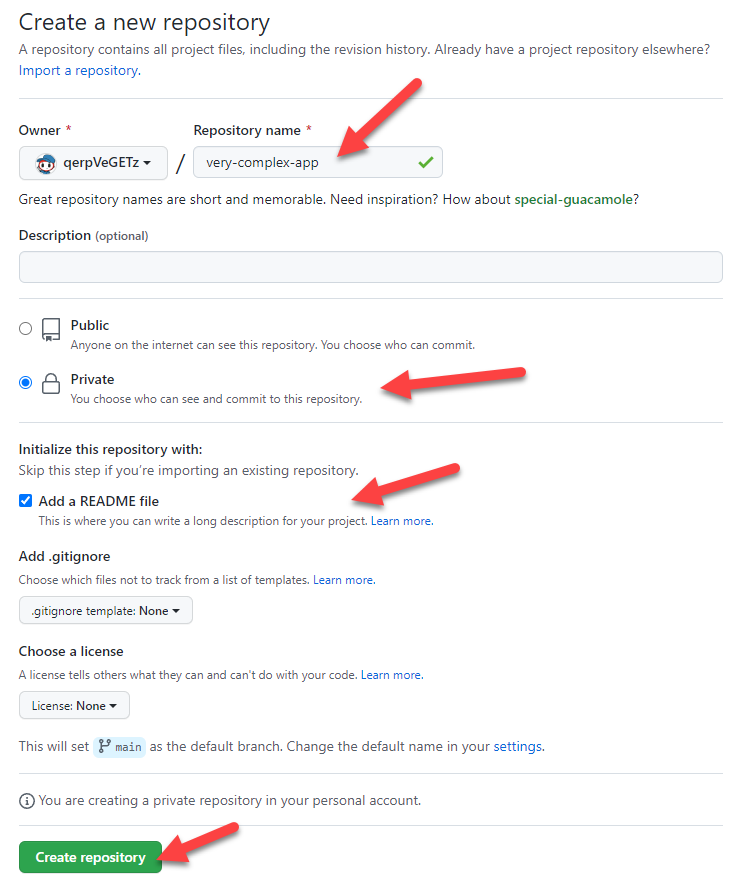
เมื่อคุณลงทะเบียน GitHub เรียบร้อยแล้ว หลังจากนั้นคุณจะต้องสร้าง Repository ใน GitHub เพื่อเก็บข้อมูลและรหัสของแอปเรา
- ไปที่ ลิงก์
- กรอกข้อมูล
- ตรวจสอบว่าคุณเลือก “Add a README file”
- คลิก “Create repository”

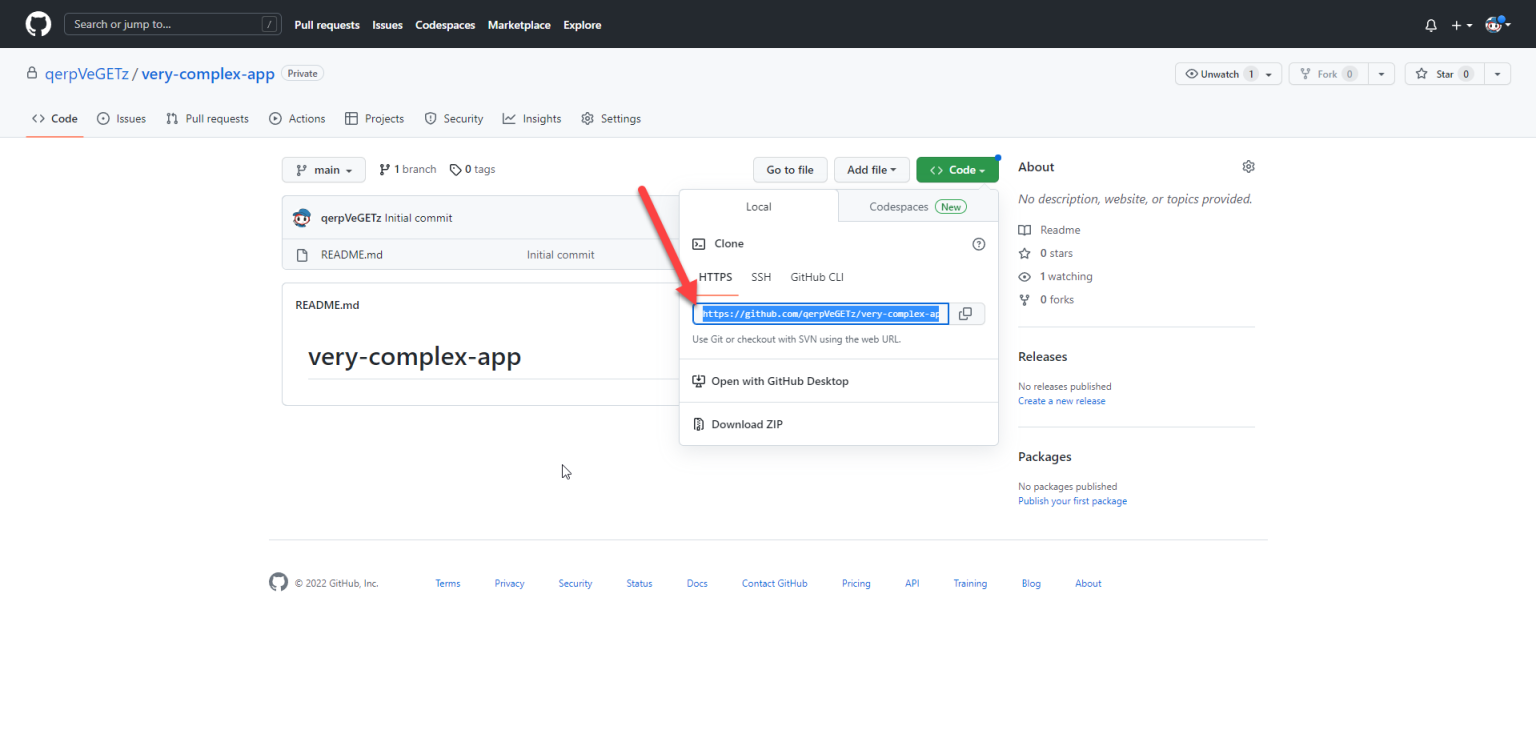
เมื่อสร้าง Repository เรียบร้อยแล้ว ระบบจะพาคุณไปอีกหน้าต่าง จากนั้นคัดลอก URL ของ Repository (ส่วนนี้เราต้องใช้ภายหลัง)

การขอ GitHub Personal Access Token
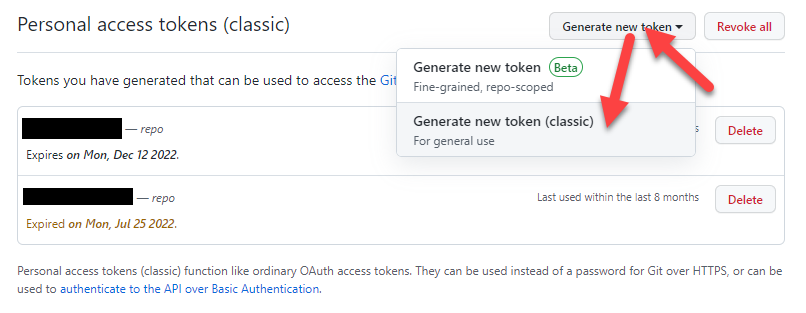
ตอนนี้คุณต้องทำให้ Power Apps เชื่อมต่อกับ Repository ของคุณ ด้วย “Personal Access Token” ซึ่งสามารถทำ ได้ที่นี่ จากนั้นคลิก “Generate new token”

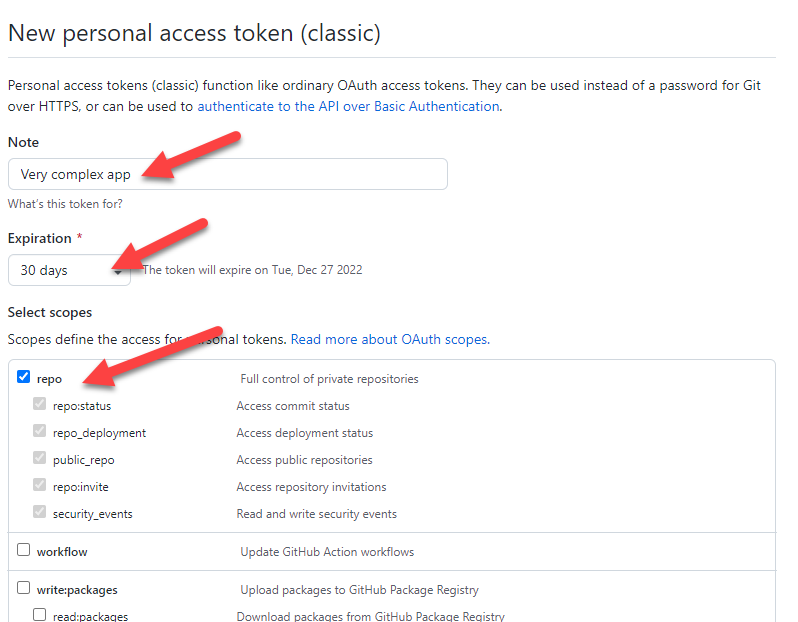
ใส่ Note และกำหนดระยะเวลาหมดอายุตามที่คเุณต้องการ และตรวจสอบอีกครั้งว่าคุณเลือกทุกอย่างภายใต้ “Repository” ตามที่แสดงในรูปด้านล่าง

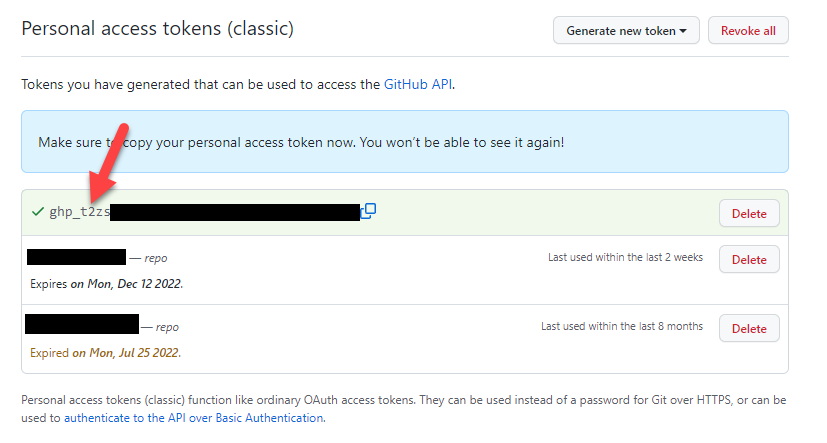
จากนั้นคลิกที่ “Generate token” ที่ด้านล่างสุด จากนั้นคุณจะเห็น Personal Access Token แล้วจึงคัดลอกไว้เพื่อใช้งานหลังจากนี้

เชื่อมต่อ Canvas app กับ GitHub
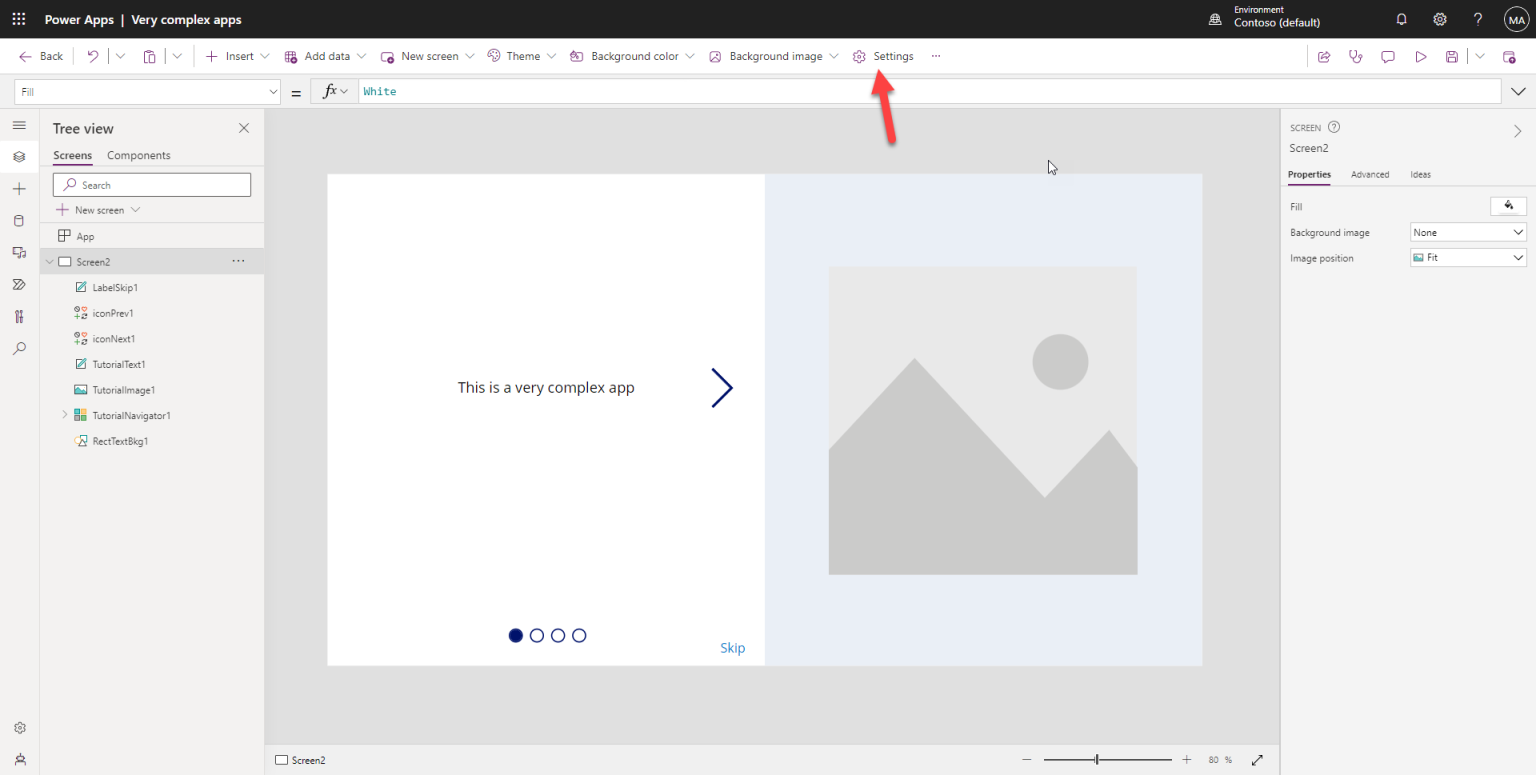
ไปที่ “Settings”

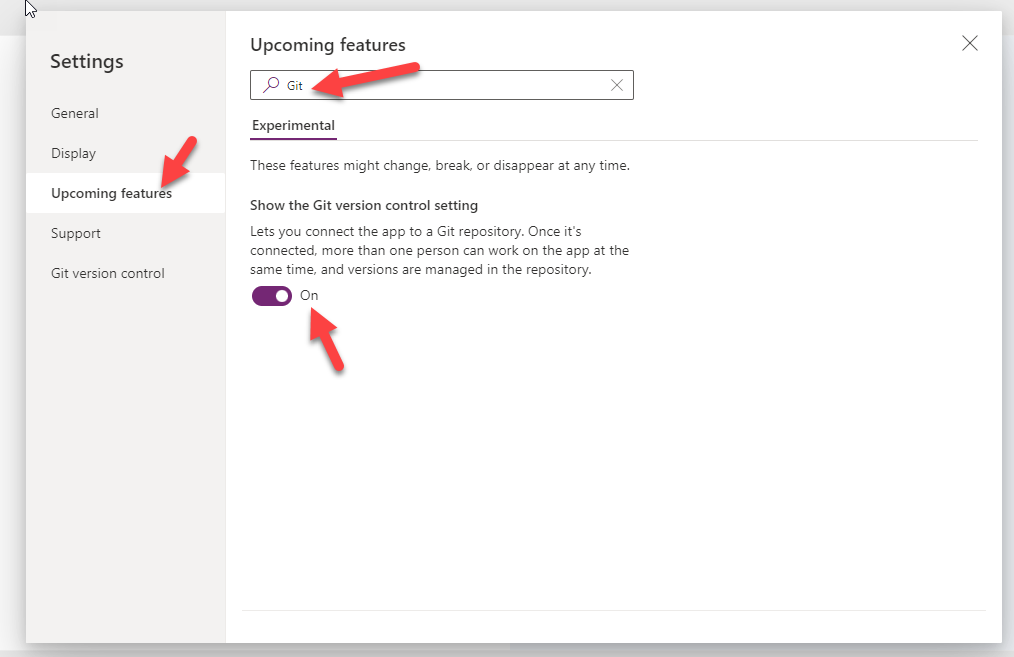
ค้นหา “Git” ในแท็บ ” Upcoming features ” และเปิดการใช้งาน Git version control setting

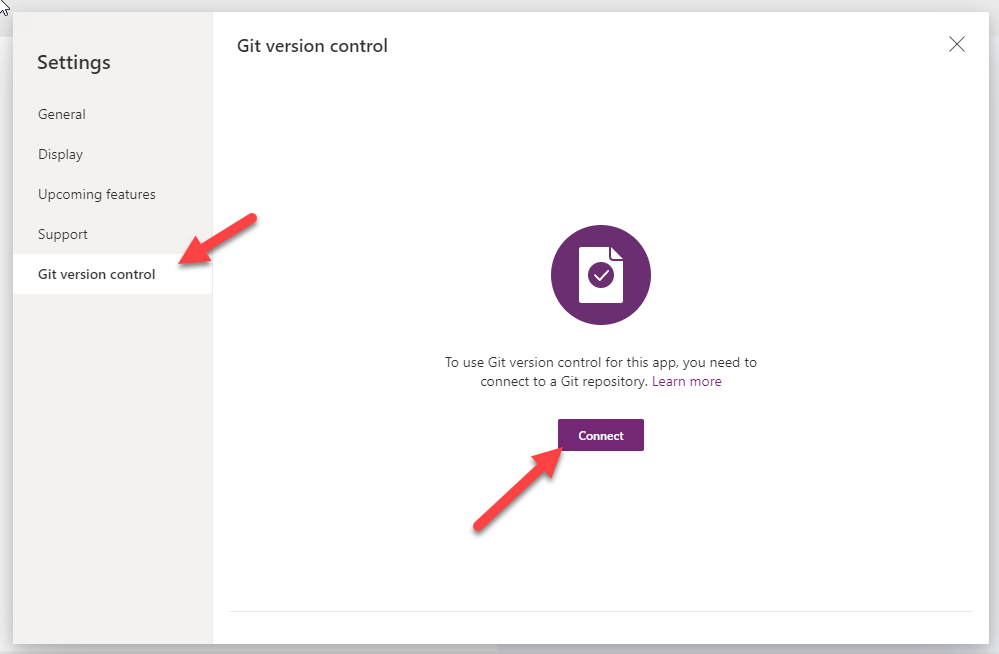
คุณจะสังเกตเห็นว่ามี Tab ใหม่ปรากฏขึ้น คือ “Git version control” คลิกที่ Tab นี้แล้วคลิก “Connect”

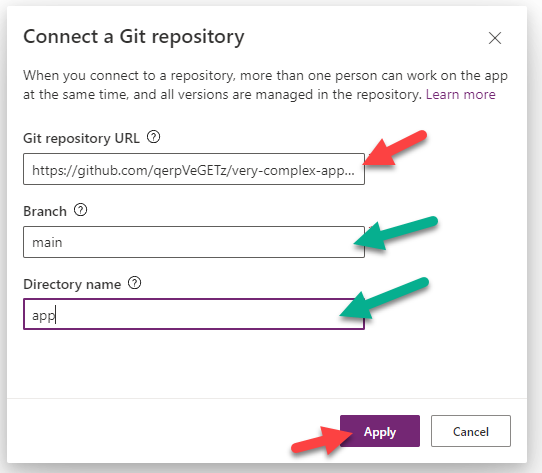
กรอกรายละเอียด Repository ที่คุณได้รับก่อนหน้า เช่น URL ของ Repository และในส่วน Brach และ Directory Name สามารถใส่ข้อมูลได้ตามรูปด้านล่าง จากนั้นคลิก “Apply””

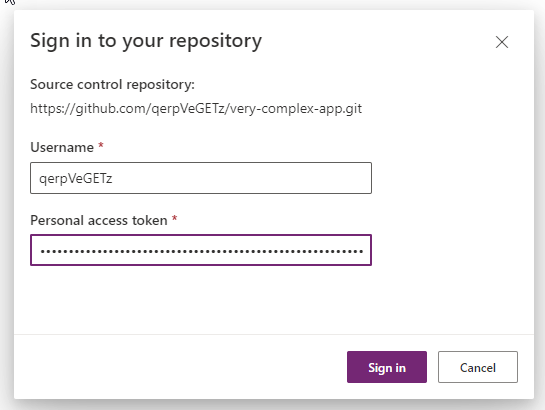
จากนั้นใส่ชื่อ User ที่ใช้งาน GitHub และ Personal Access Token ที่คุณได้รับก่อนหน้านี้ แล้วจึงคลิก “Sign in”

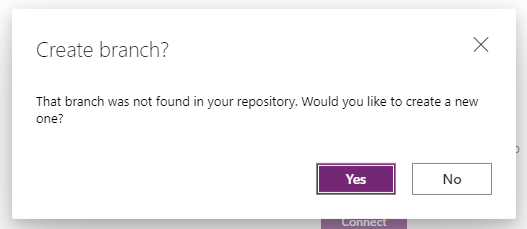
หาก Popup นี้ปรากฏขึ้น คลิก “Yes”

ถ้าแอปเชื่อมกับ Git สำเร็จ คุณจะเห็นหน้าต่างตามรูปด้านล่าง และจะมี “Sync Icon” ปรากฏที่มุมขวาบน
Sync Icon ทำงานอย่างไร?
เมื่อคุณเปิดใช้งาน Git version control สำหรับ Canvas App ทุกครั้งที่คุณคลิกบันทึกหรือซิงค์ ระบบจะดึงข้อมูลการเปลี่ยนแปลงทั้งหมดในแอปของคุณและจะอัปโหลดการเปลี่ยนแปลงไปยัง Repository
นี่หมายความว่าหากมีนักพัฒนาทำงานพร้อมกัน เมื่อต่างฝ่ายคลิกที่ปุ่ม Sync จะทำให้ทั้ง 2 คนสามารถเห็นการอัปเดตของกันและกัน
ตัวอย่าง
ตอนนี้ John และ Sarah กำลังทำงานในแอปเดียวกัน John เพิ่มปุ่ม A ไปยังหน้าจอ 1 และ Sarah เพิ่มปุ่ม B ไปยังหน้าจอ 1 จากนั้น John และ Sarah คลิกที่ “Sync Icon” ดังนั้นจะทำให้ John และ Sarah เห็นทั้งปุ่ม A และ ปุ่ม B ในหน้าจอ 1
Developer คนอื่นจะแก้ไขแอปของคุณได้อย่างไร?
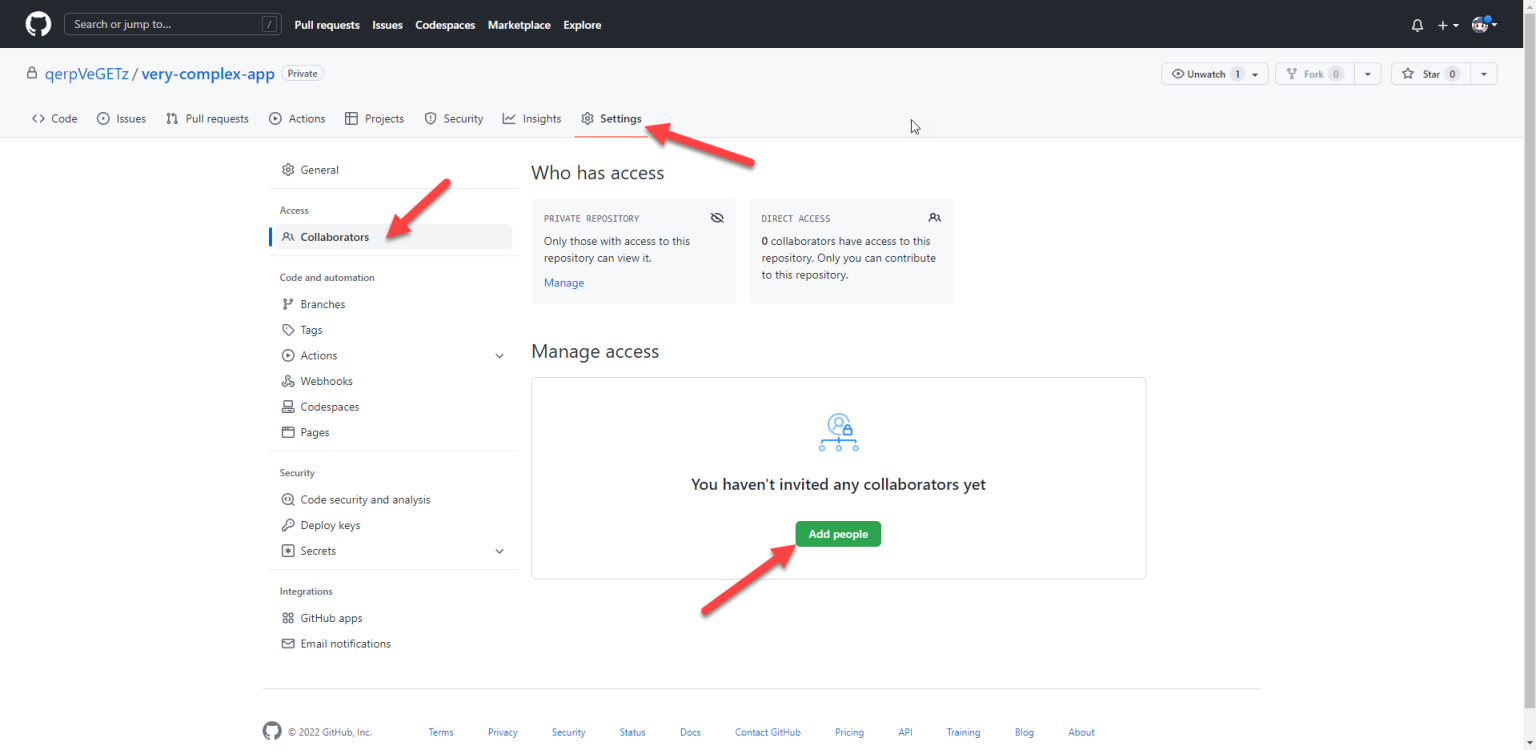
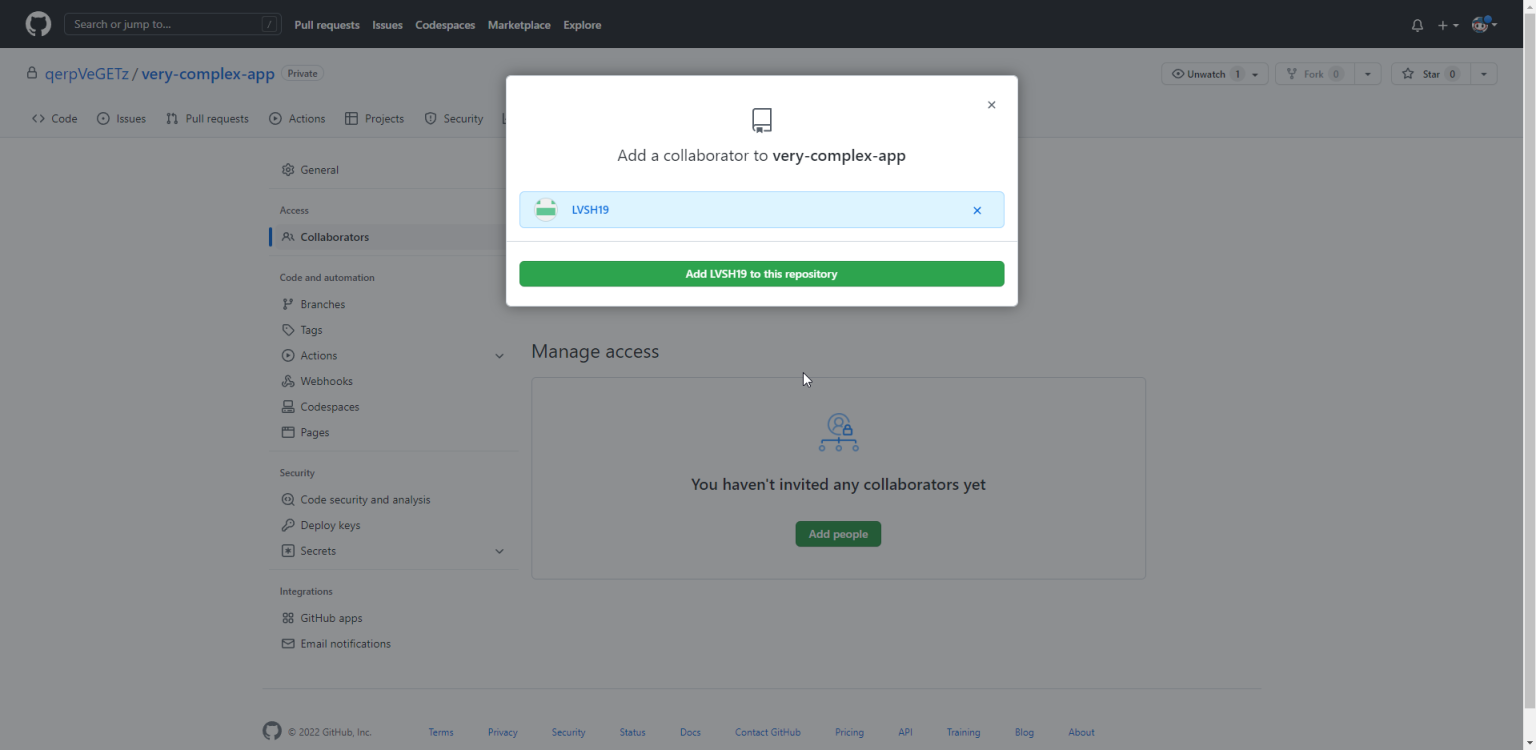
ไปที่ Settings > Colloborators > Add people และค้นหา GitHub account ของคนที่คุณต้องการให้เข้ามาแก้ไข


และจากนั้น Dev อีกคนจะต้องใช้ Personal Access Token โดยทำขั้นตอนเดียวกับที่คุณทำในตอนแรก
คำแนะนำ
- ผมไม่แนะนำให้คุณแก้ไขในหน้าจอเดียว ณ เวลาเดียวกัน
- คุณควรเปลี่ยนชื่อเป็นชื่อคุณเสมอ เพื่อป้องกันความสับสน
แหล่งที่มา: PAWIT.PW
ก้าวเข้าสู่ Digital Business
ดูผลิตภัณฑ์ที่เกี่ยวข้องได้ที่นี่